Create Frontend Design
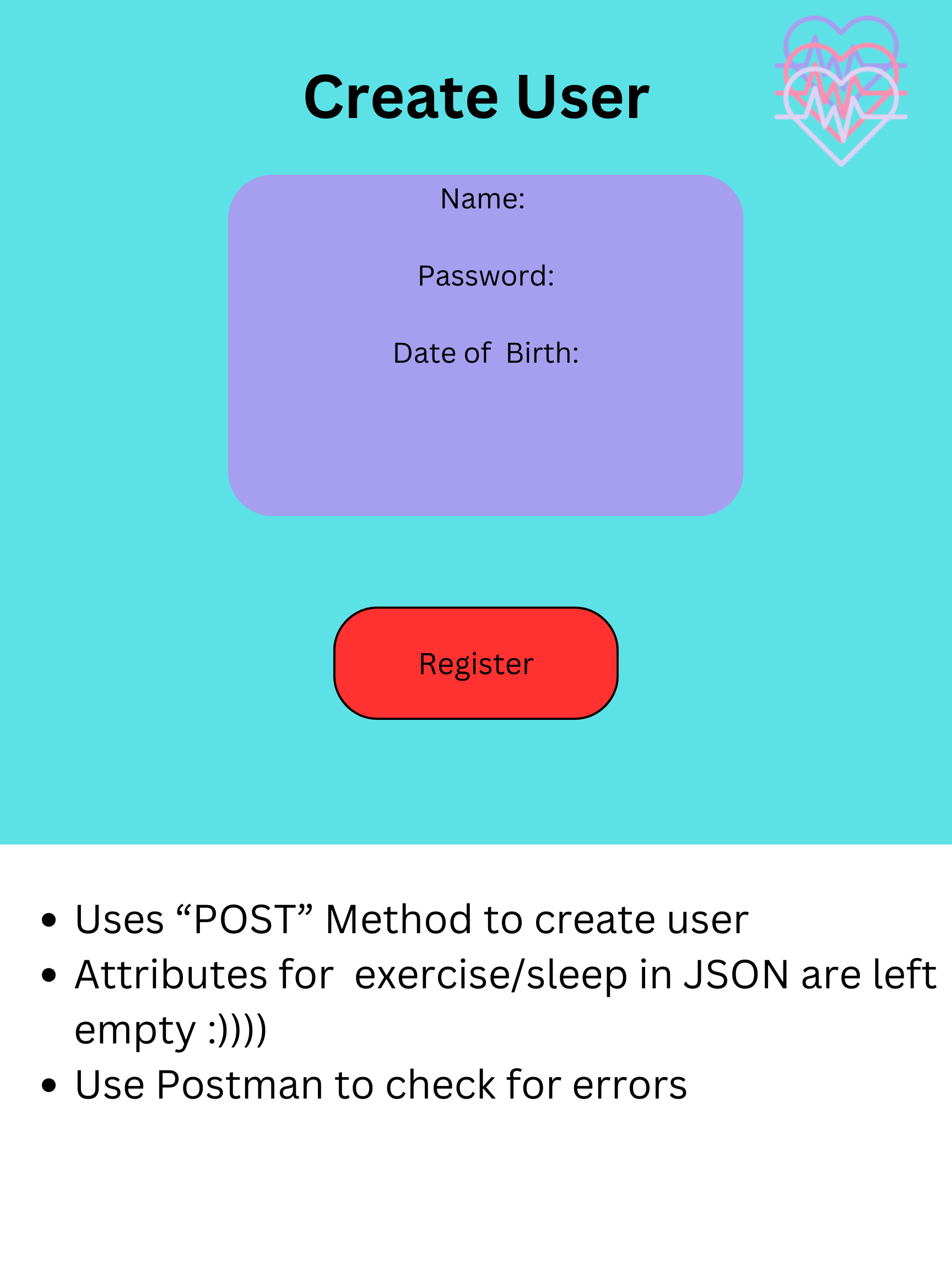
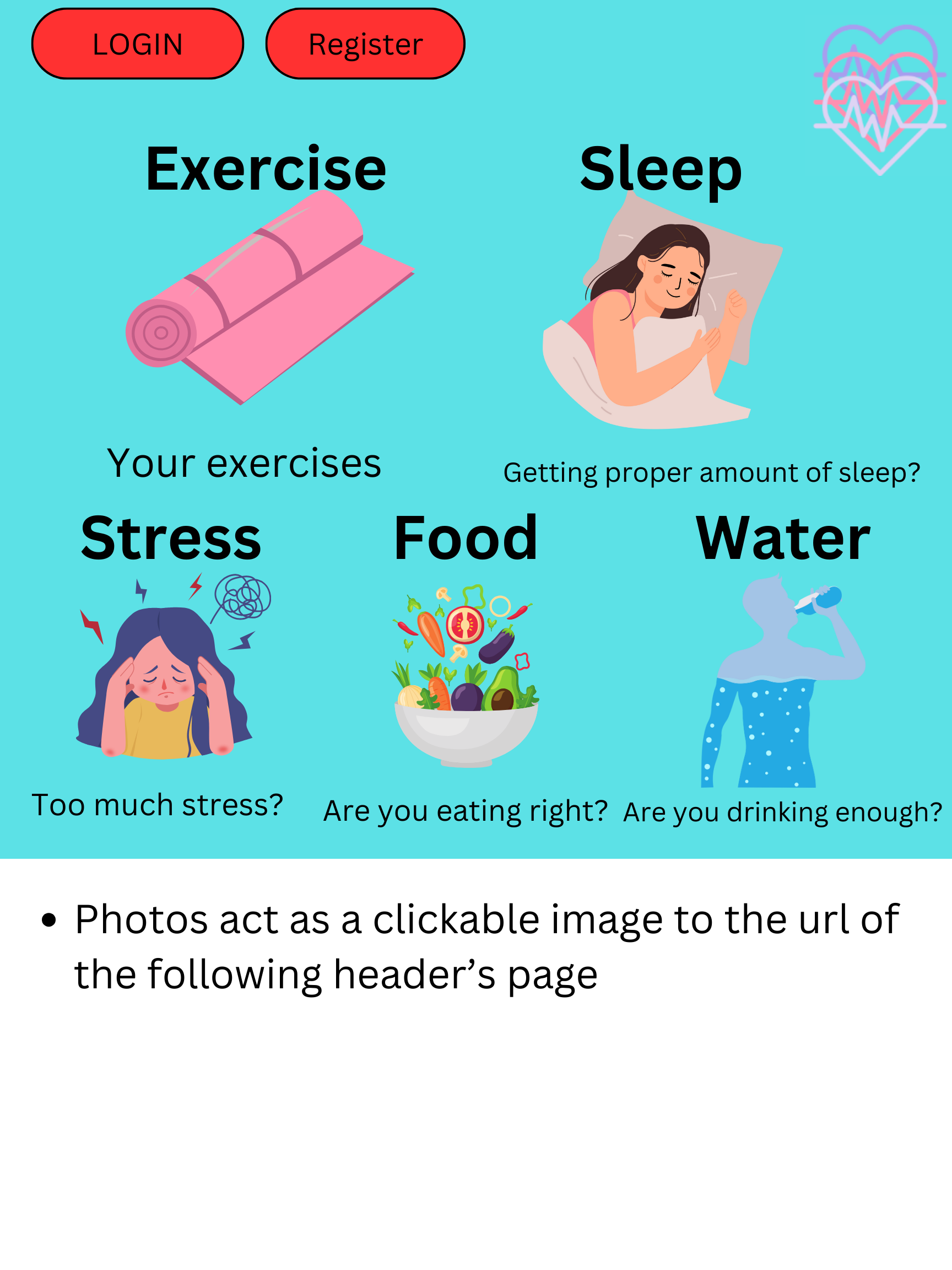
Isabel, Anusha, Vibha, and Justin used Canva to build a frontend design with one page and a description of input and output. Here is the product.

![]()
![]()
![]()

![]()
![]()


Build a Data Model(s) using UML
@@ -54,4 +45,20 @@ Anusha made Backend Repo using Flask/Flask. We made a team repository from fla
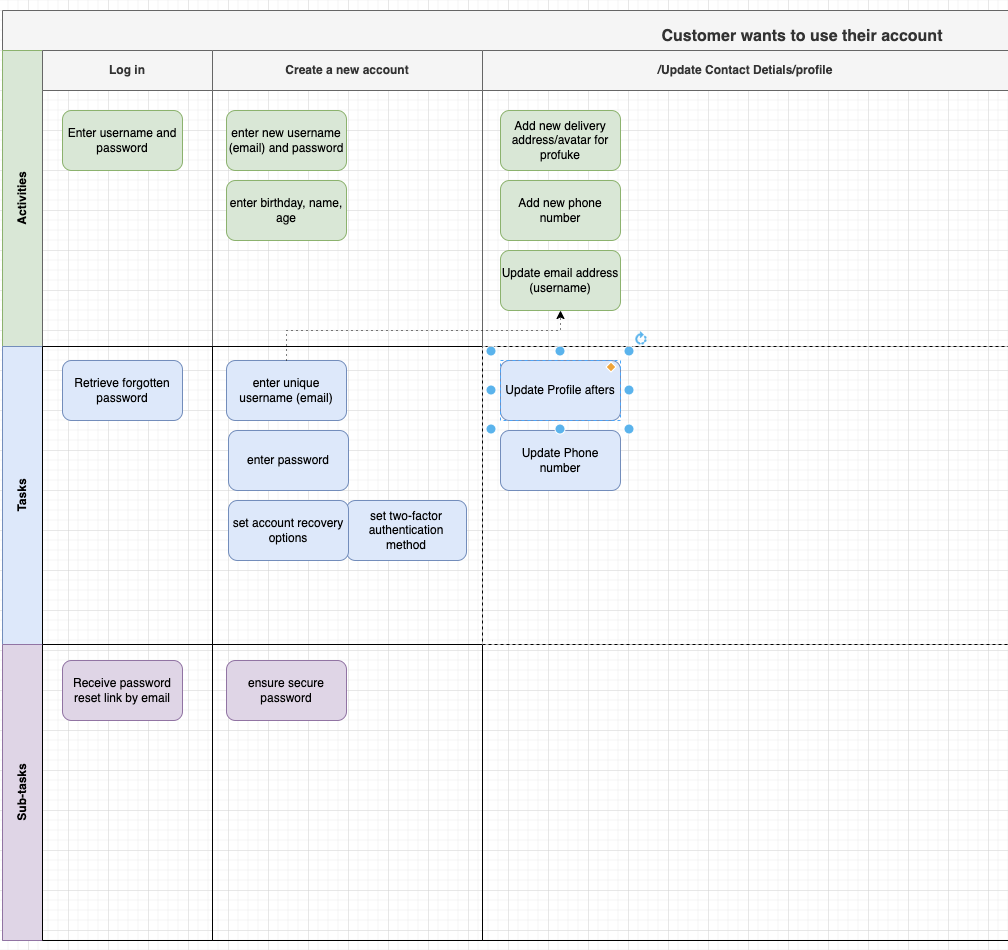
JWT Story Map

Work Completed
Isabel - Scrum Master + Developer
- Responsible for: Create User, Exercise, Sleep, Coin system (w/Anusha), Team Management
- Completed so far: Home Page (design + buttons), Basic Frontend + User Interaction/ Log (w/o backend integration + api) for Exercise + Sleep
Justin - Devops + Developer
- Responsible for: AWS deployment, stress, CSP term connection page
- Completed: Stress Quiz + User Interaction (w/o backend integration), Github Deployment, SAS button bindings
Anusha - Developer + Documentation
- Responsible for: Water, Food, Coin system (w/Anusha), Relaxation/Meditation Game, Commenting, Read Me
- Completed: Basic Front end + User Interaction/Log (w/o integration) for water, nutrition graphs with user interaction + USDA recommended for Food, Relaxation game front end integration (not posted yet on website but on repo), Relaxation game back end integration
Vibha - Developer + User Interface
- Responsible for: Interuser interactions (profile cards), User profile, User profile set up, Badges
- Completed: User profile set up page + User Interaction (w/o backend integration), SAS button bindings, User Profile cars (work in progress), Login page front end (w/o backend integration)
Work in Progress/To do